こんにちは。自キ温泉ガイドのサリチル酸です。

今回は初心者向けのキー設定記事第三段、VIAという新しいソフトを使ったキーマップの超簡単な変更方法を紹介したいと思います。
2023/02/16 記事を最新の情報に更新
2023/10/09 記事内のスクリーンショット及び内容を最新化
- はじめに
- VIA(ビア)とは
- Remapという選択肢について(2022年9月追記)
- VIAの使用方法
- キーボードを接続する
- キーボードを設定する
- レイアウトを変更する
- キーマップを変更する
- キー入力マクロを編集・管理する
- LEDライティングを変更する
- キーマップをセーブ&ロードする
- キー入力のテストをする
- Tips:基本知識とか、設定方法とか
- おわりに
はじめに
自作キーボードのハードルの一つに、キーマップの編集を行うのにファームウェアの開発環境を構築しないといけないというハードルがあります。
普段からプログラミングに親しんでいる人はあまり高いハードルではないかもしれませんが、多くの人に取っては訳の分からない英語を打ち込む作業はかなり高いハードルです。
今回は、そのようなプログラミングスキルがなくてもダイレクトに画面上でキーマップを自由に書き換えられるVIAというソフトについてお話ししたいと思います。
VIA(ビア)とは
QMKファームウェア(自作キーボードによく使われるオープンソースファームウェア)を書き込まれたキーボードのキーマップを、パソコン上の画面から直接操作・即反映できるWebアプリです。
この直接操作・即反映というところがポイントです。
従来のQMK ConfiguratorでHexファイル(キーマップのファイル)を生成して、QMK Toolboxで書き込むという方法ではどうしても手間がかかってしまいます。
VIAではそのような作業が必要なく、Webアプリ上でキーマップを変更したら即反映されるので、キーマップの試行錯誤という自作キーボードの醍醐味をよりダイレクトに楽しめるのです。

Remapという選択肢について(2022年9月追記)
この記事公開時点よりVIA以外の選択肢が色々出てきました。
個人的には、国内の開発者が作ったWebブラウザでキーマップの変更を行えるRemapが大変便利で痒いところに手が届く用に作られているので、今はこちらをオススメしています。
是非こちらも試してみてください。
salicylic-acid3.hatenablog.com
(2023年10月追記)
VIAも年々進化していき、使い勝手はRemapと遜色ないほどになりましたが、やはり日本語配列への対応などがされていないのとファームウェアの書き込み機能が無いので、やはりRemapをオススメしています。
私はVIAは海外製のキーボードなど、Remapに対応していない場合の選択肢として活用しています。
VIAの使用方法
2023年2月16日現在、VIAはRemapと同様にWebベースのツールにシフトしており、ソフトのインストールは不要となっています。
Chromeブラウザ、またはEdgeブラウザを使用し、以下のリンクからアクセスしてください。

キーボードを接続する
実際にVIA対応キーボードを接続してからVIAに認識させます。
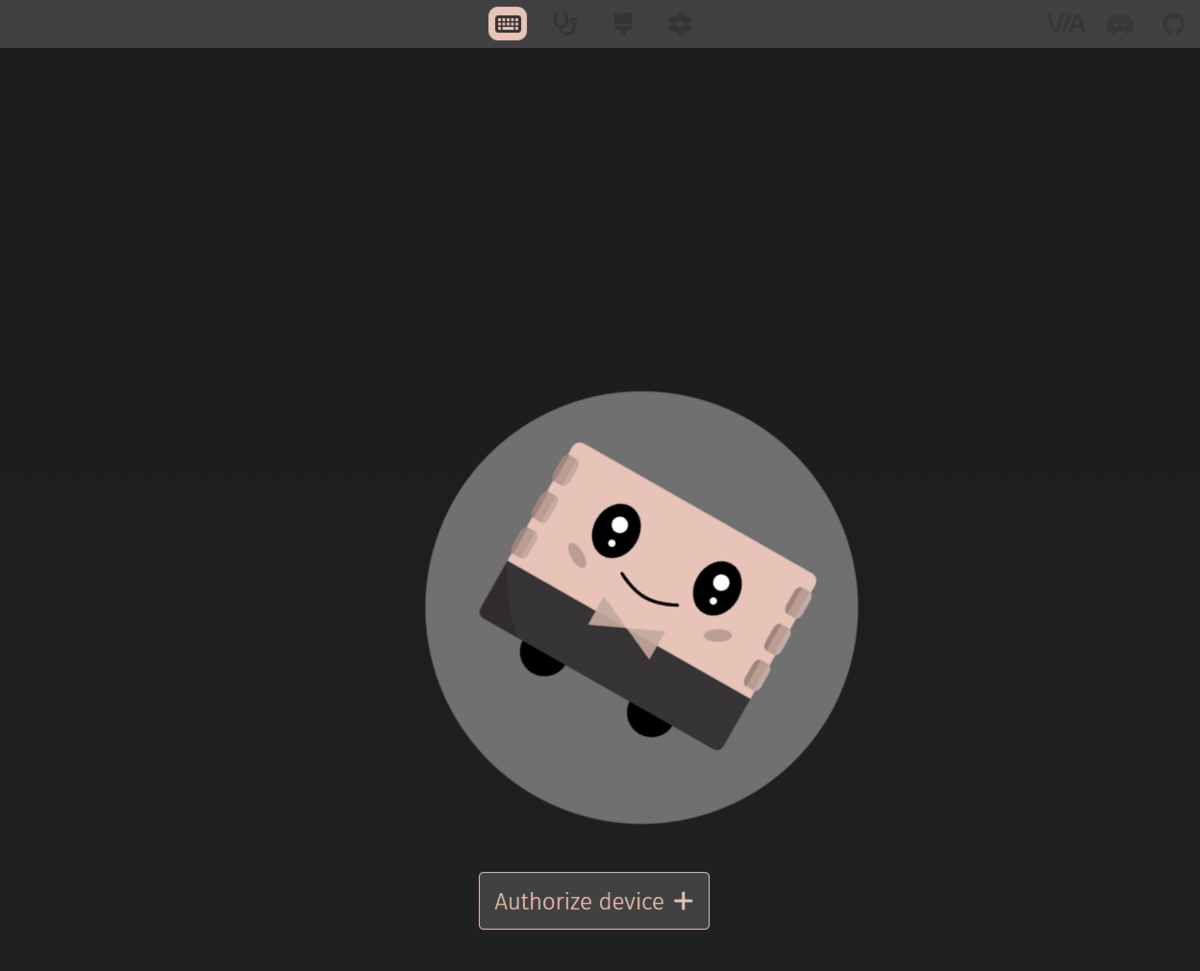
マスコットキャラの下部に「Authorize device」というボタンが有るから押します。

小さいウインドウで接続するキーボードを選び、「接続」を押します。

VIAにキーマップがマージされている場合
VIA側にキーマップがマージされている場合(つまりVIAのサーバにキーマップファイルが登録されている場合)、そのままキーマップ編集画面が表示されます。
この時、画面にはキーボードに書き込まれているキーマップが自動反映されています。

VIAにキーマップがマージされていない場合
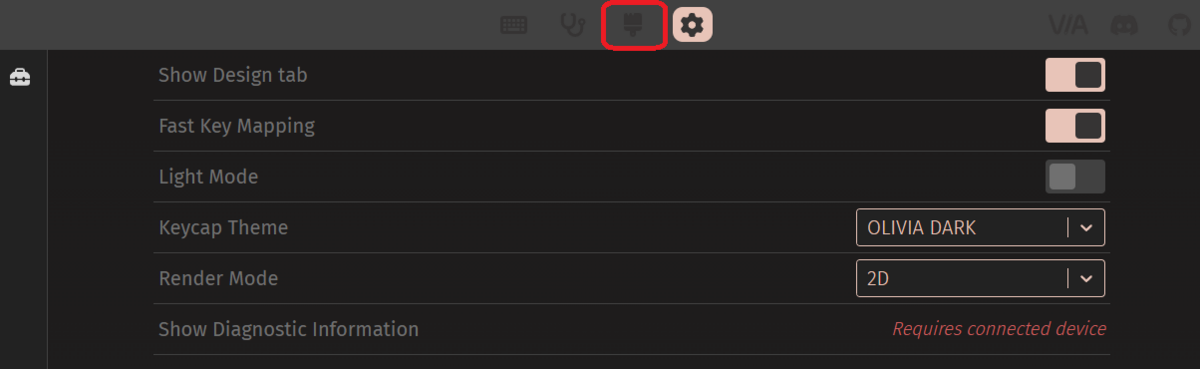
SETTINGタブを開き、「Show Design tab」をOnにします。


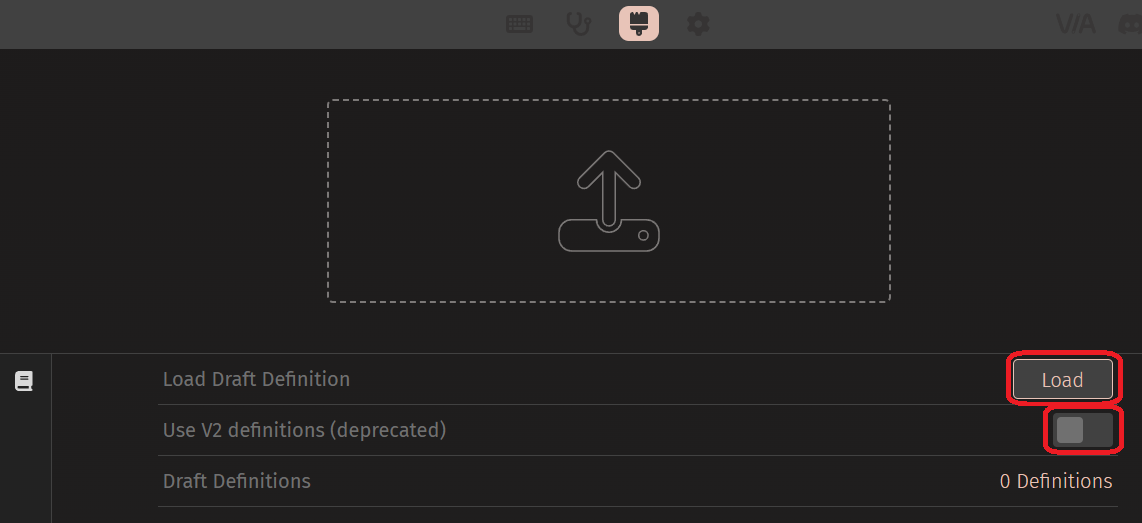
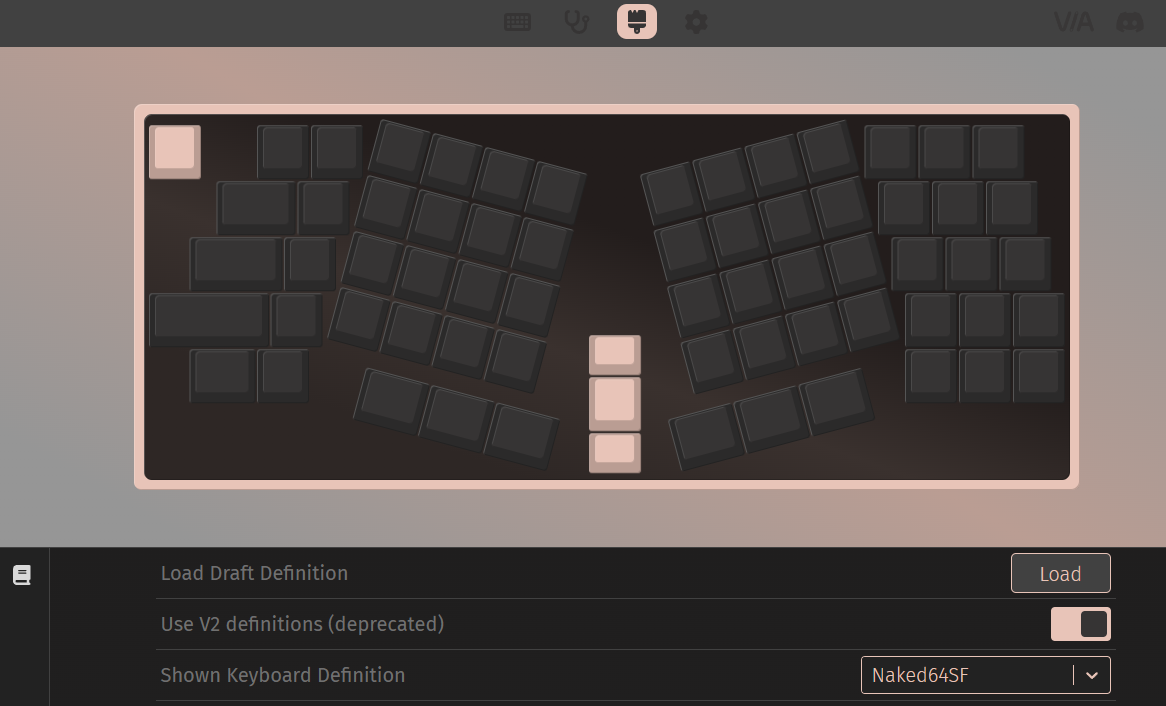
DESIGNタブを開いたら「Use V2 definitions(deprecated)」タブをOnにしてから「Load」ボタンを押します。

読み込ませたいJSONファイルを選択し、正常に読み込まれると以下画像のようにレイアウトが表示されます。

※このキーマップの読み込みは毎回、ソフトの起動毎にJSONファイルの読み込みをする必要があります。
JSONファイルの読み込みが完了後、CONFIGUREタブの「Authorize device」ボタンを押し、ポップアップ画面のキーボード名をクリックして接続することでキーマップ編集画面に遷移します。


キーマップ編集画面が表示されない場合
VIA用のファームウェアが書き込まれていない可能性があります。
VIA用のファームウェアをQMK Toolboxで書き込んでください。
salicylic-acid3.hatenablog.com
※VIA用のファームウェアは通常のファームウェアと違います。専用に用意する必要があります。
すでにVIAにマージされているVIA対応ファームウェアはこちらからダウンロードできます。
キーボードを設定する
VIAで出来ることは以下の通りです。
- 「KEYMAP」キーマップを変更する
- 「LAYOUT」キーボードに用意されているレイアウトを変更する
- 「MACROS」キー入力マクロを編集・管理する
- 「LIGHTING」LEDライティングを変更する
- 「SAVE+LOAD」キーマップをセーブ&ロードする
- 「KEY TESTER」キー入力のテストをする
多分他にも色々あるとは思いますが、基本的に使用するのはこの6つです。

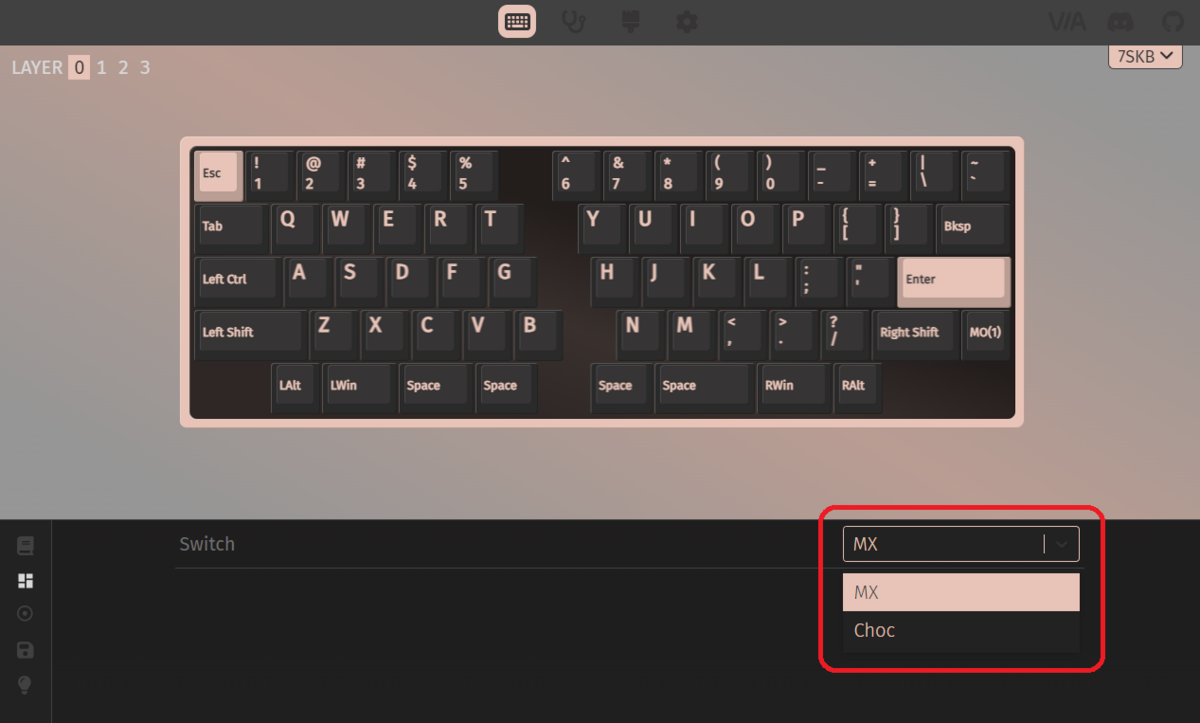
レイアウトを変更する
最初に使うレイアウトに変更しておきましょう。
左側の「LAYOUT」をクリックし、自分が使うレイアウトに変更します。
下図の7sKB(7sPro)で変更できるのは親指キーの大きさだけなので大差はないのですが、最初に自分が使うものに変更しておきます。

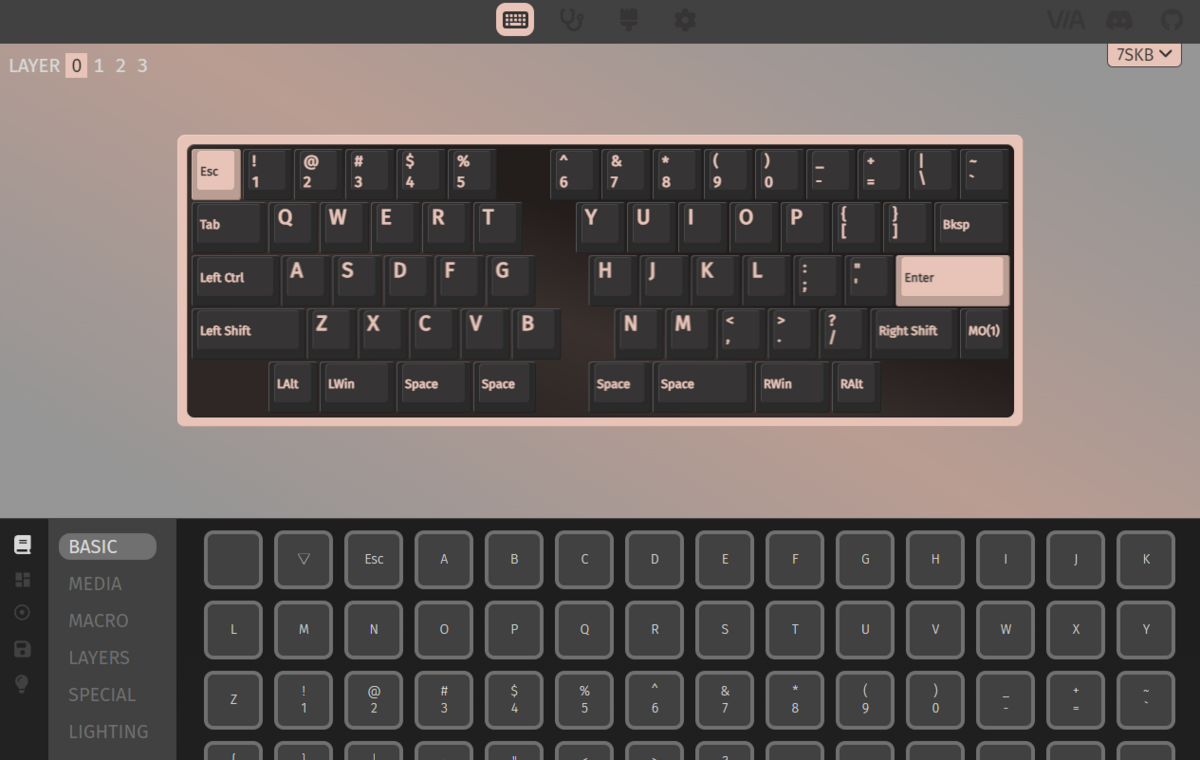
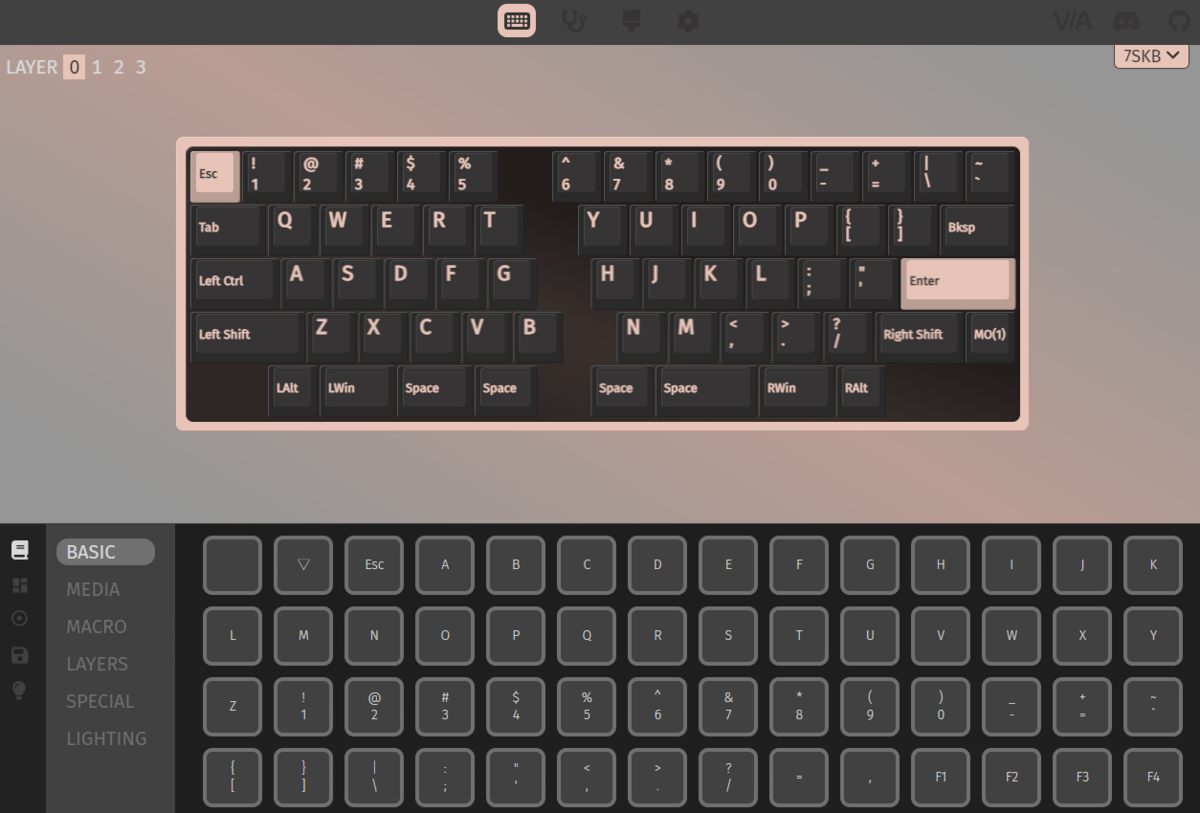
キーマップを変更する
アルファキー(文字キー)とモデファイアキー(シフトとかの修飾キー)を変更する

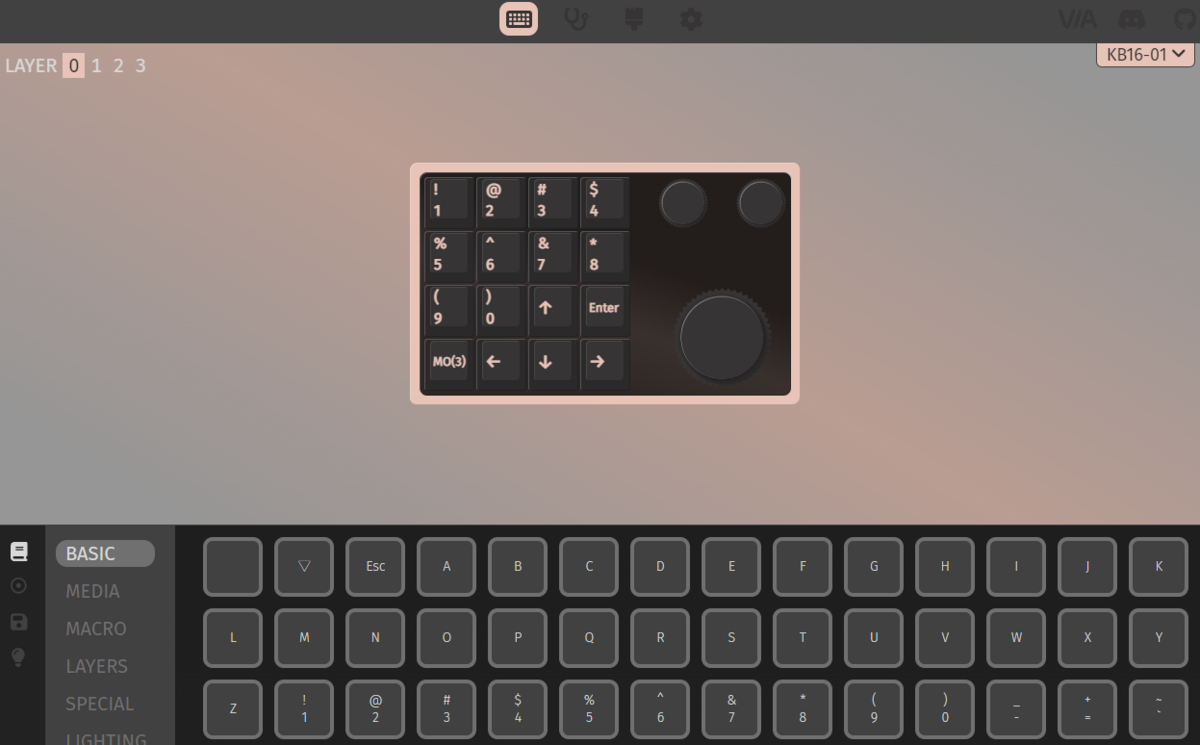
上半分のキーボードのキーをクリックし、変更したいキーを下から選んでクリックします。
これだけでキーが変わっていますので試してみましょう。

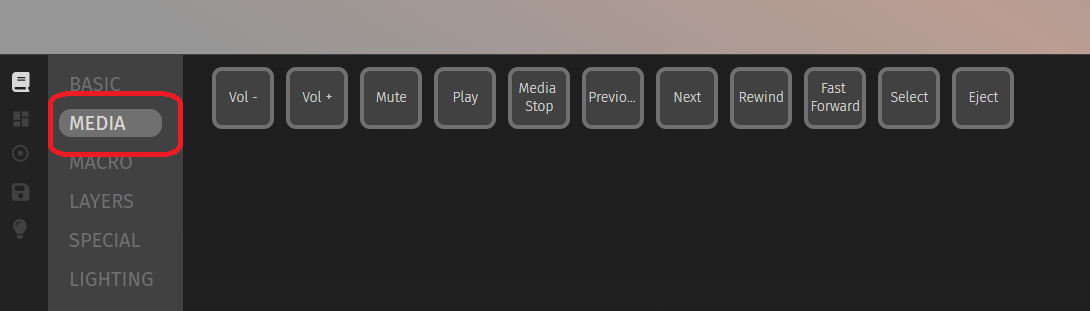
メディアキーを追加する
左下の「MEDIA」ボタンを押すと主に音楽再生用のキー(音量操作、曲選択等)が並んでいます。
上の手順と同じ要領で、置き換えたいキーをクリックし、メディアキーをクリックして置き換えます。

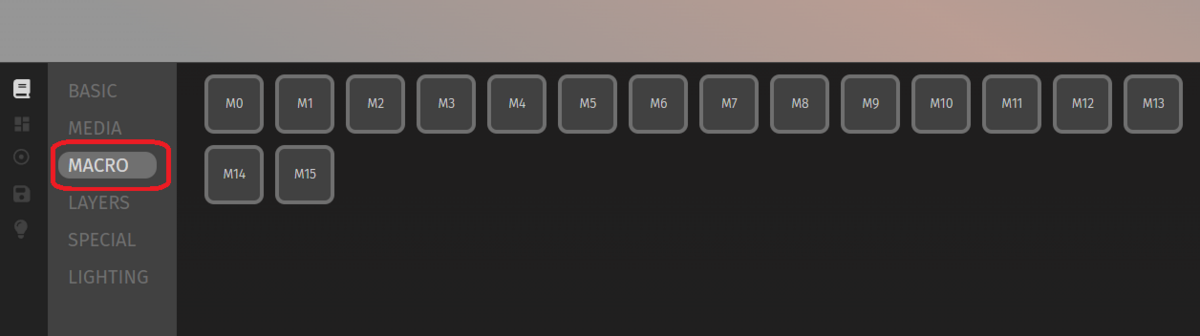
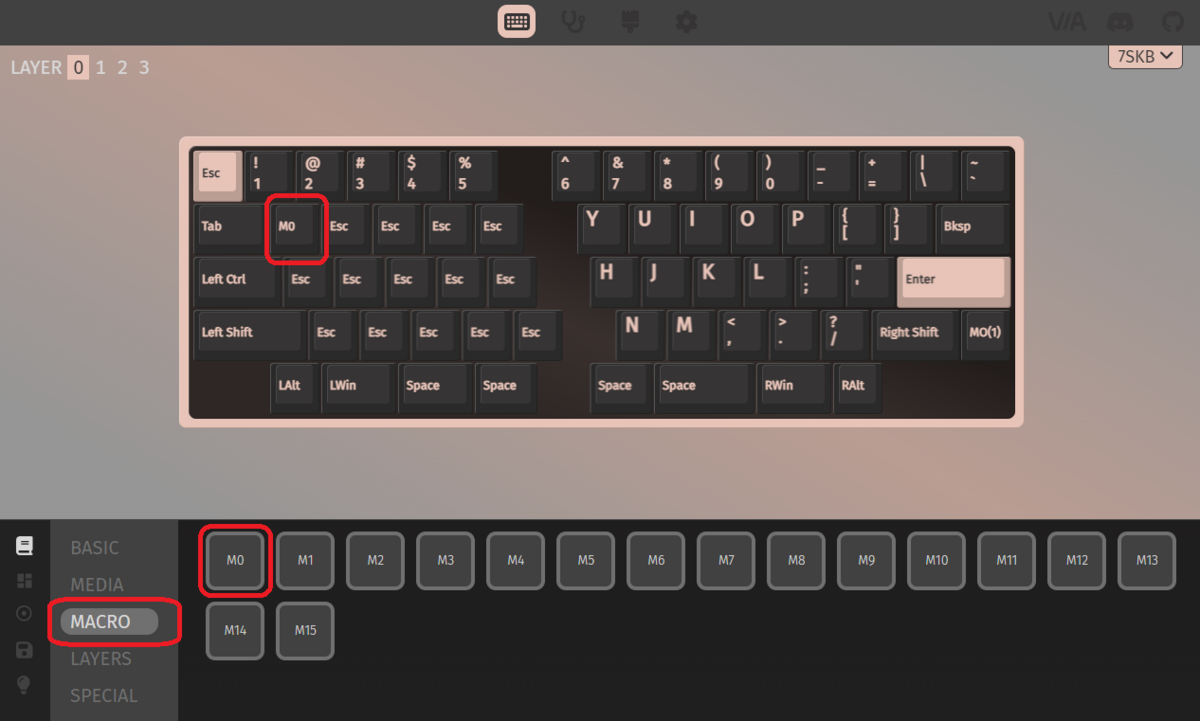
マクロキーを追加する
別の項目で設定したマクロをキーに設定します。
マクロの設定は後述します。

レイヤーキーを追加する
レイヤーを変更するキーを設定します。
自作キーボードの醍醐味のひとつなので、是非試行錯誤してみてください。
レイヤーについての説明は本記事下部のTipsを参照してください。

レイヤーの移動方法はいくつかのパターンがあり、使用方法に応じて設定します。
| レイヤーキー | 説明 |
| Fn1(Fn3),Fn2(Fn3) |
Fn1やFn2キー単体で押すとレイヤー1に、同時に押すとレイヤー3に移動します。 |
| Space Fn1~3 |
短く単押しでスペースキー、長押しで対応するレイヤーに移動します。 |
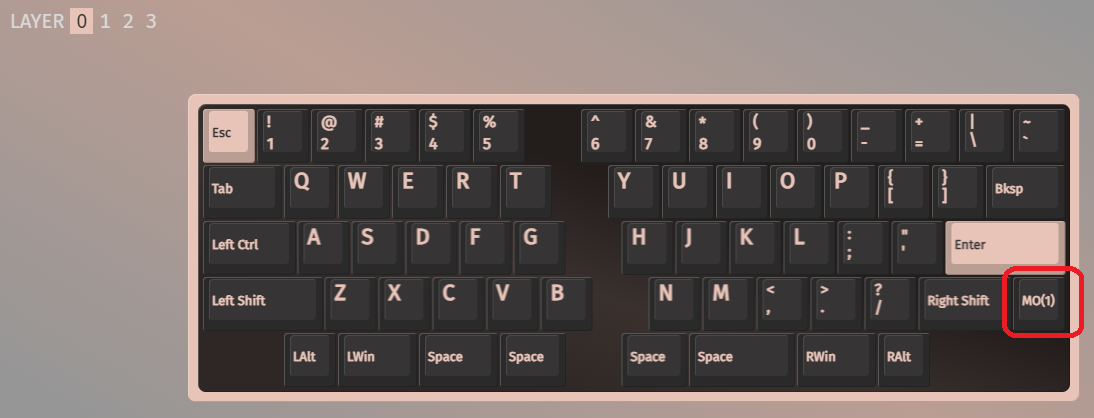
| MO |
対象のレイヤーに切り替わります。 例)
|
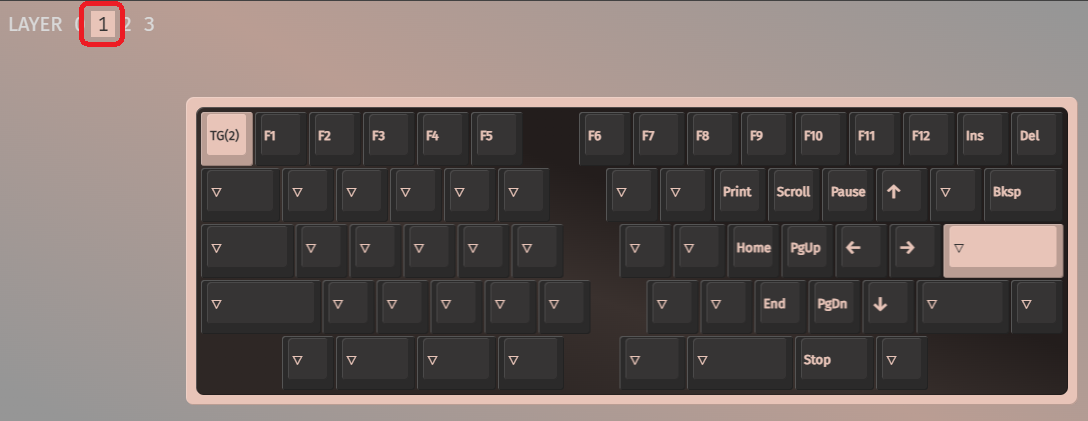
| TG |
対象のレイヤーにトグルで切り替わります。 TGキーで切り替えた先のレイヤーには同じTGキーを配置して押すことでと元のレイヤーに戻る。 例)
|
| TT |
MOと同じように押している間対象のレイヤーに移動し、離すと戻ります。 5回連続で押すとTGキーと同じように対象のレイヤーに移動したままになります。 例)
|
| OSL |
次のキーが入力されるまで指定したレイヤーに移動します。 キーがなにか押されると元のレイヤーに戻ります。 例)
|
| TO |
押している間対象のレイヤーに移動し、離すと戻ります。 例)
|
| DF |
対象のレイヤーの設定を現在のレイヤーに上書きします。 ※USBの抜き差しで初期化されます 例)
|
以上のレイヤーキーに加えて、キーをクリックしてのHOLD/TAPで長押し/単押しでレイヤーを切り替えるように設定することができます。
私の設定の煮詰め方ノウハウについてはこちらを参照してください。
レイヤー関連のキーを設定する
各レイヤーに共通するキーを全レイヤーで書くのは大変なので、他レイヤーに関連するキーを設定します。
BASICの左上にある2キーが該当します。
空白のキーは押しても何の効果も無いキーです。そのレイヤーでは押さないor押すと誤爆する場合に使用します。
▽のキーはレイヤー番号の一つ数の小さいレイヤーのキーを踏襲するキーです。

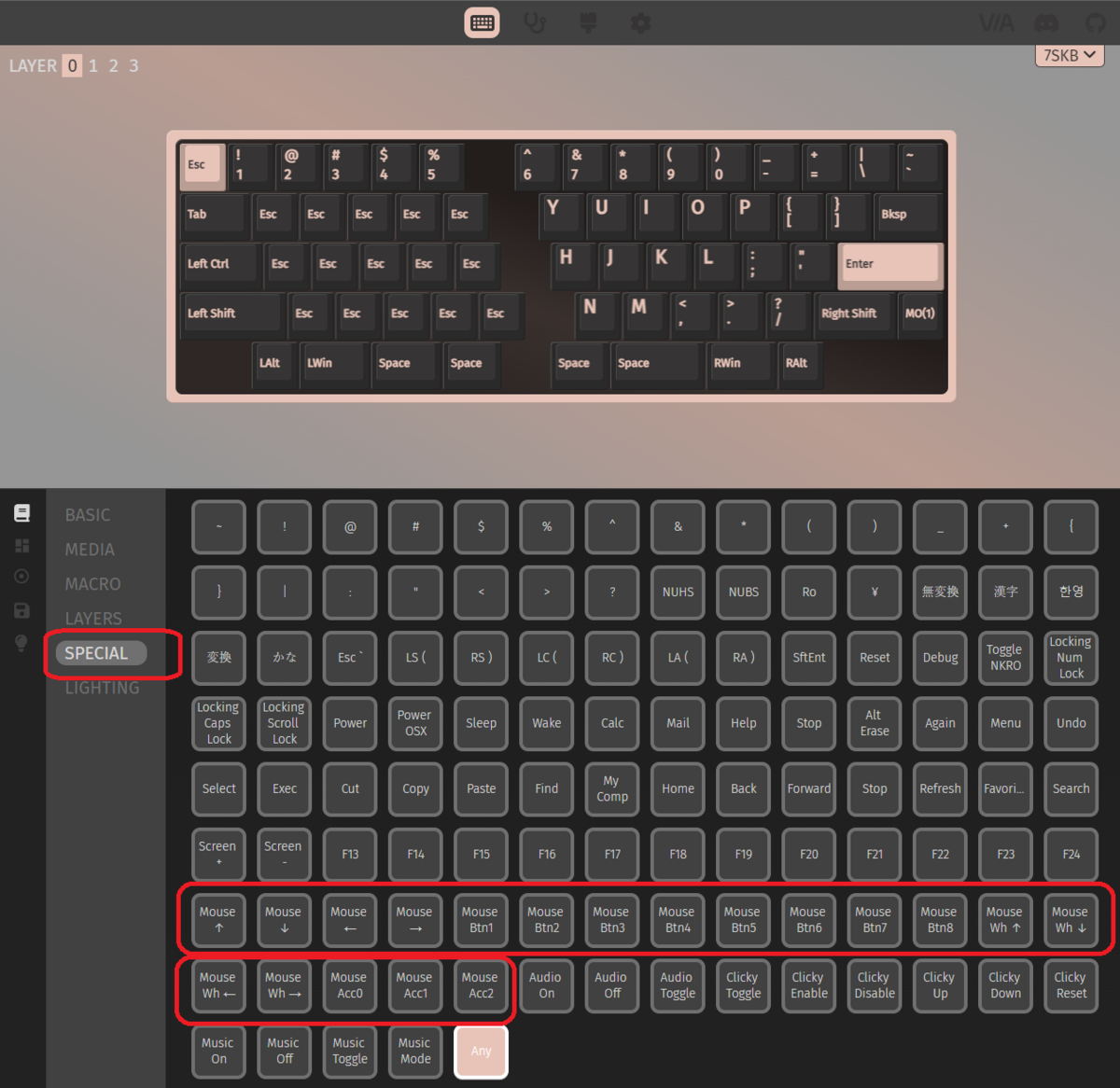
特殊キーを追加する
記号単体や様々な効果を発揮するキーを設定します。

種類が多く普通は使わなさそうなキーが多いので、ここではよく使用するマウスキーを抜粋して紹介します。
| キーコード | 説明 |
| Mouse↑↓←→ | マウスカーソルを動かします。 |
| Mouse Btn1~8 | Btn1は左クリック、Btn2は右クリック、Btn3は中央クリック、後のはよくわからない。。 |
| Mouse Wh↑↓←→ | マウスホイールを動かします。 |
| Mouse Acc0~2 | マウスカーソルを加速します。 |
マウスキーが動かない場合
ファームウェアがマウスキーを有効化していない可能性があります。
キーマップの作成者に連絡して有効化したファームウェアを公開してもらうか、自分でrule.mkを編集する必要があります。
Anyキーを投入する
実はQMKという自作キーボードに使用しているファームウェアはもっと高機能なのです。
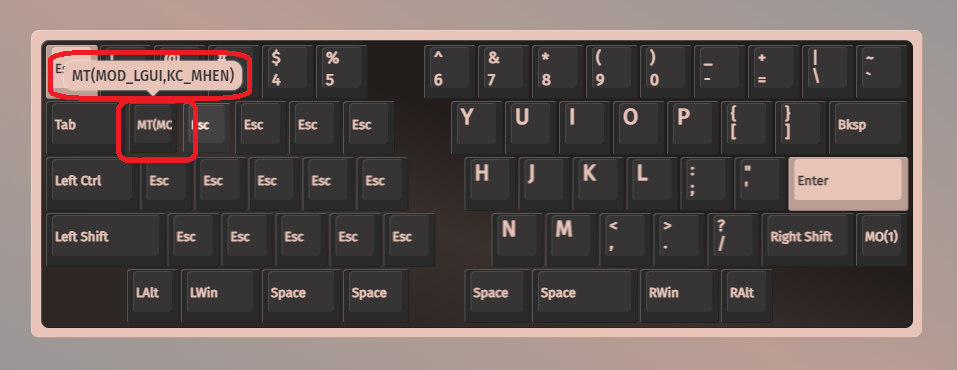
でもVIAは簡単に設定できるようにするために、それらの機能の設定はこのAnyキーを用いて設定するようになっています。
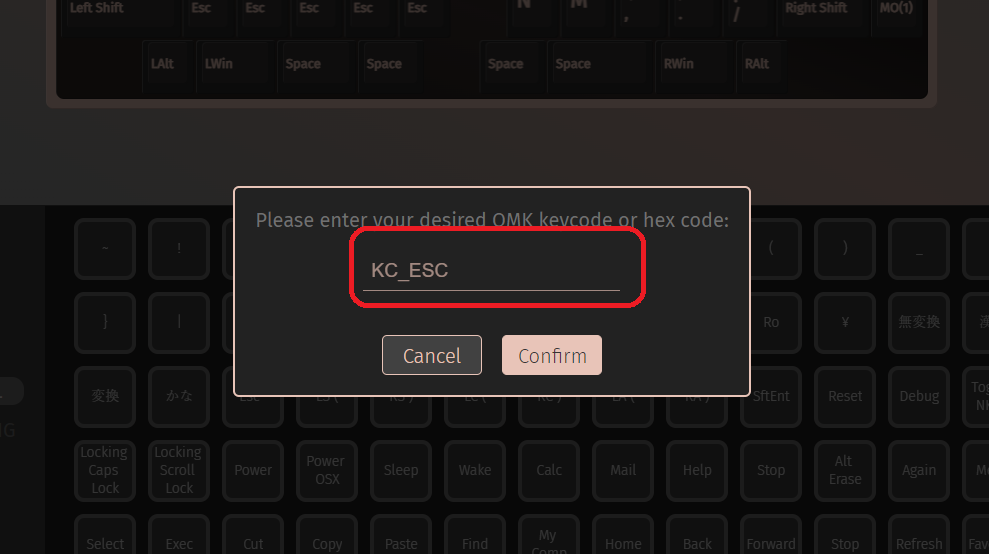
Anyキーは「SPECIAL」の一番下に色違いのボタンがあるのでそれで設定します。

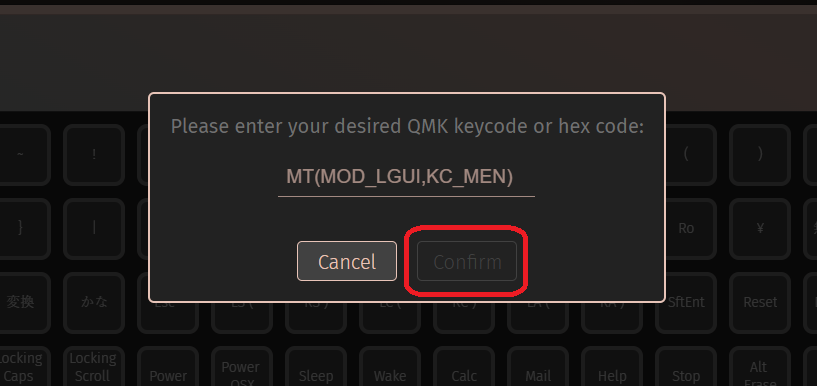
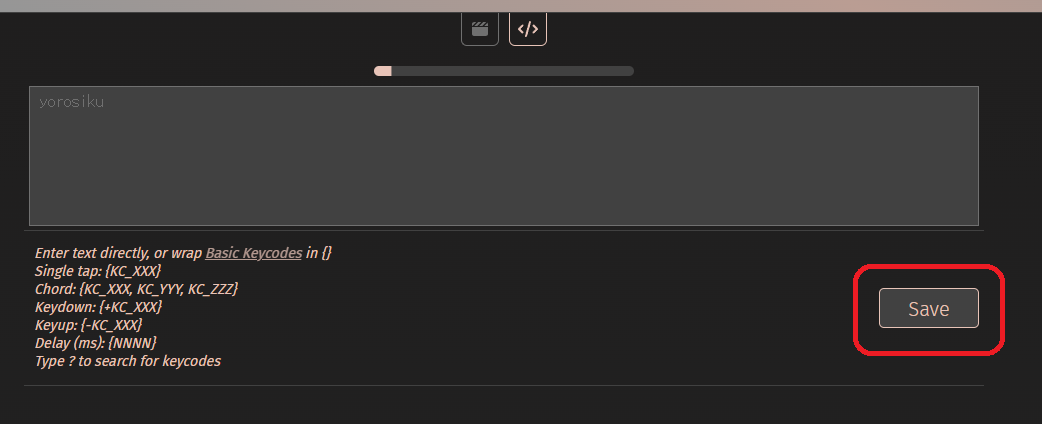
設定画面は下のように単純にテキストを入力するようになっております。

このテキストボックスに以下のように入力します。
| キーコード | 説明 |
| LT(0~7,キーコード) |
単押しでキーコードを、 長押ししている間レイヤーに移動します。 |
| MT(MOD_LCTRL, キーコード) |
単押しではキーコードを、 長押ししている間Ctrlキーに変化します。 |
| MT(MOD_LSFT, キーコード) |
単押しではキーコードを、 長押ししている間Shiftキーに変化します。 |
| MT(MOD_LALT, キーコード) |
単押しではキーコードを、 長押ししている間Altキー/OPTキーに変化します。 |
| MT(MOD_LGUI, キーコード) |
単押しではキーコードを、 長押ししている間Winキー/CMDキーに変化します。 |
| LSFT(キーコード) |
Shiftキーを押しながらキーコードのキーを押します。 ※日本語環境で記号を直接入力する場合にも使用します。 |
| LCTL(キーコード) | Ctrlキーを押しながらキーコードのキーを押します。 |
| LALT(キーコード) | Altキー/Optキーを押しながらキーコードのキーを押します。 |
| LGUI(キーコード) | Winキー/CMDキーを押しながらキーコードのキーを押します。 |
| MEH(キーコード) | Shiftキーと左CtrlキーとAltキーを押しながらキーコードのキーを押します。 |
| HYPR(キーコード) | ShiftキーとCtrlキーとWinキー/Optキーを押しながらキーコードのキーを押します。 |
キーコードについてはこちらを参照してください。
例:MT(MOD_LGUI,KC_MHEN)


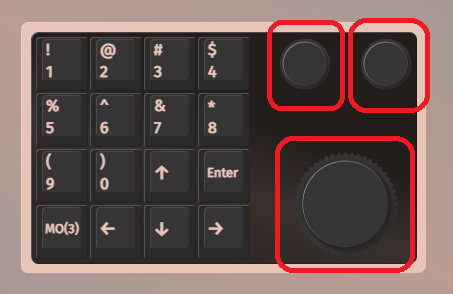
ロータリーエンコーダ用のキーコードを設定する
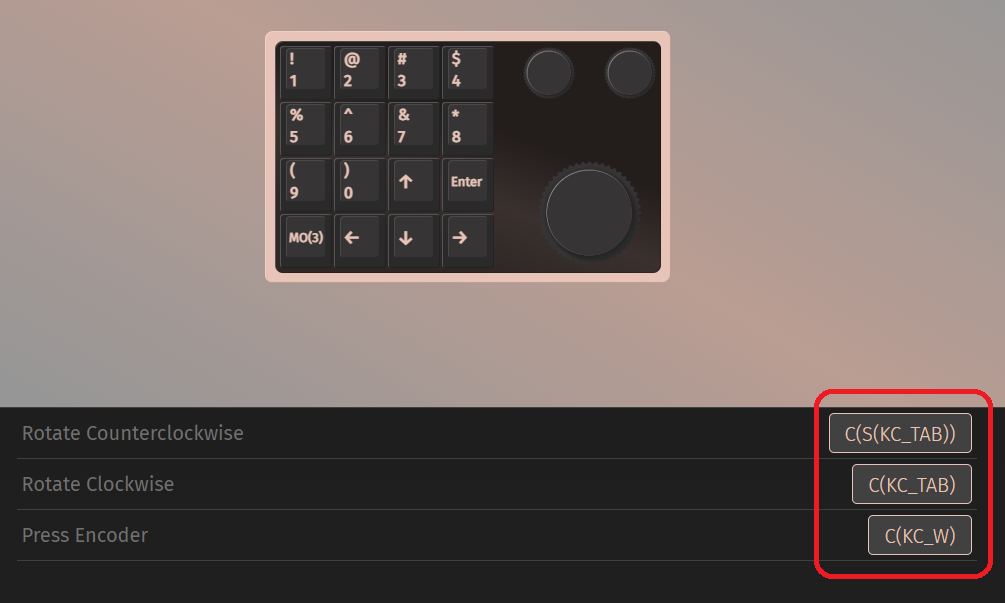
画面のキーボード上にある円形のノブをクリックすることで、ロータリーエンコーダの押下、回転の2方向にキーコードを設定することが出来ます。
このキーコードを設定できる、というところがミソです。


「Rotate Counterclockwise」(反時計回りに回転)、「Rotate Counterclockwise」(時計回りに回転)、「Press Encoder」(エンコーダーを押す)に設定できます。
通常、ノブを見ると「音量」や「マウスホイール」などを設定することを思いつきますが、図の例のようにブラウザのタブ送りなども設定することが出来ます。
ぜひ色々活用方法を考えてみてください。
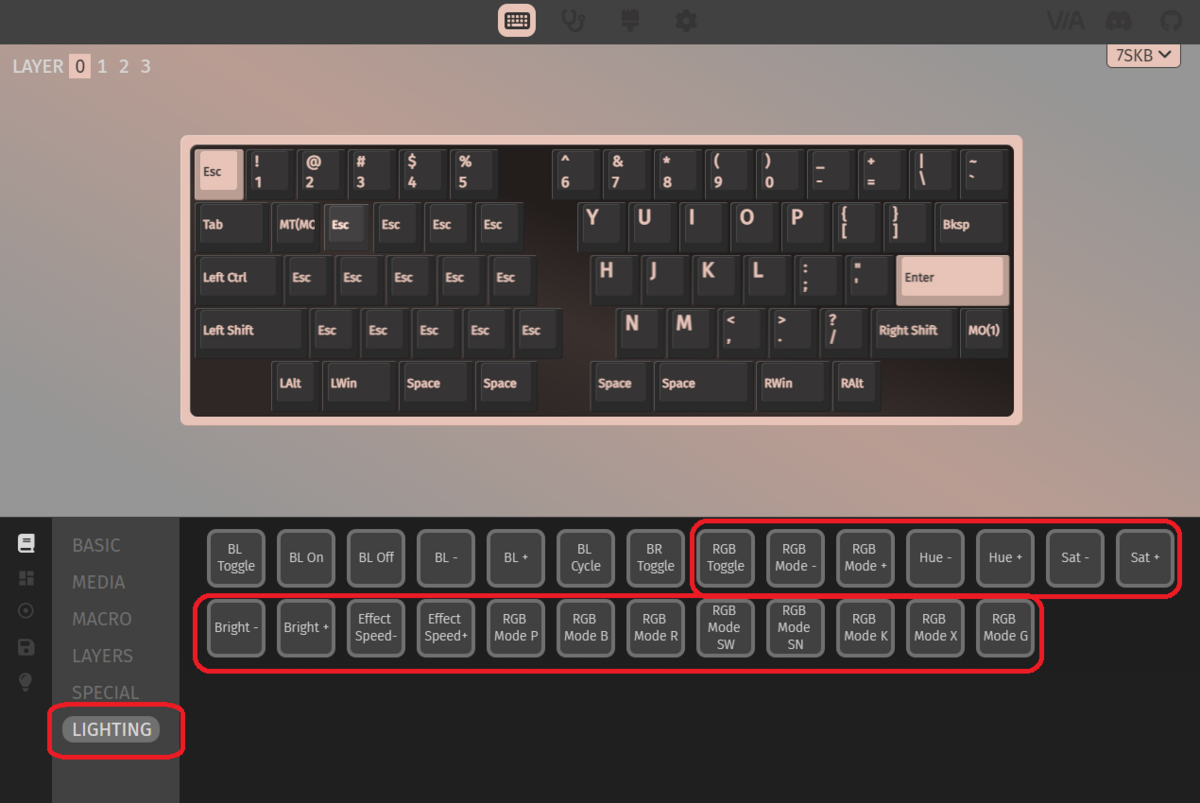
ライティングキーを入力する
キーボードのLEDライトを制御するキーを設定します。
国内の自作キーボードでよく採用されているRGB(フルカラー)バックライトは様々なパターンで発光させることができます。

| キーコード | 説明 |
| RGB Toggle | LEDのオンオフをします。 |
| RGB Mode -+ | RGBのアニメーションモードを切り替える。 |
| Hue -+ | LEDの色相を増減させます。 |
| Sat -+ | LEDの彩度を増減させます。 |
| Bright -+ | LEDの輝度を増減させます。 |
| Effect Speed -+ | LEDアニメーションのスピードを増減させます。 |
| RGB Mode P~G | LEDアニメーションモードを変更します。 |
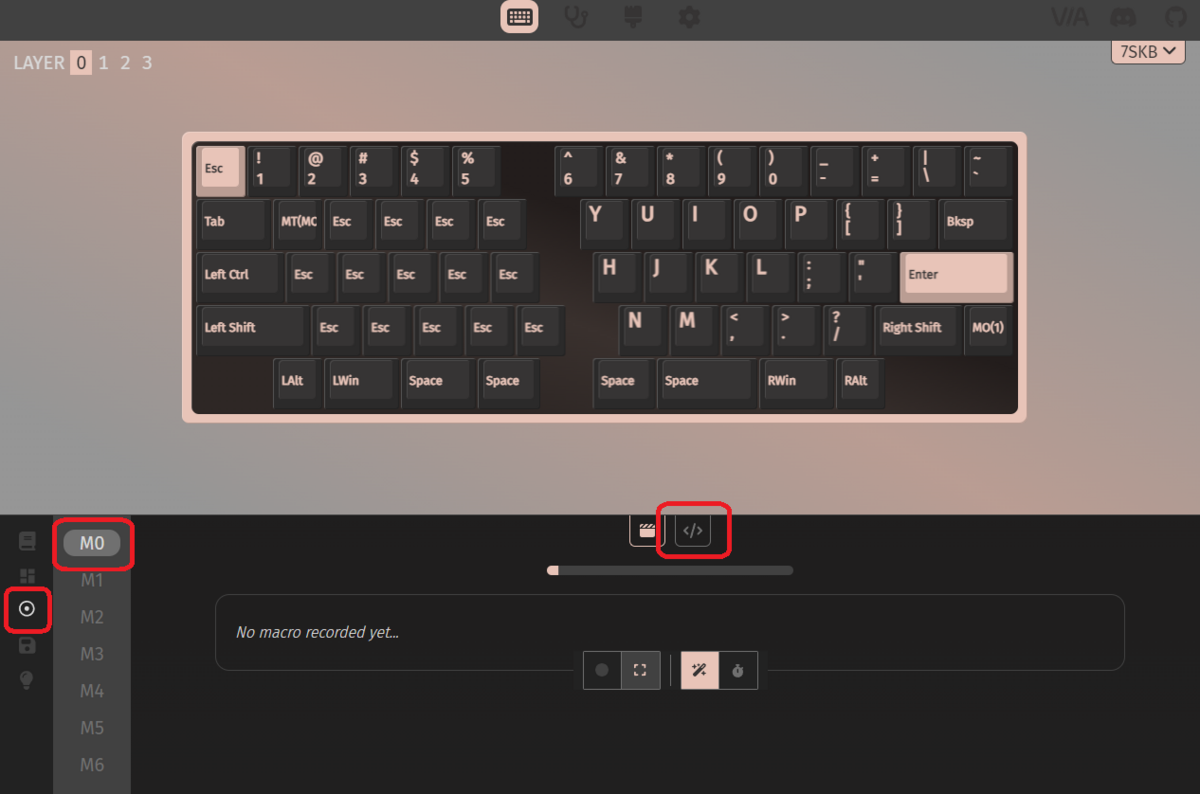
キー入力マクロを編集・管理する
予め設定した文字列を自動送信するマクロを作成します。
注意:パスワードを1キーで送信するようなキー入力マクロは重大なセキュリティリスクになり得ますので、絶対に設定しないでください。

登録するマクロの番号を選択し、文字列を入力します。
※日本語での入力はできません。
その際に文字列ではなくキーコードを入力する場合は{ }で囲んでキーコードを入力します。
キーコードはこちら。

実行例:よろしく
「Save」を押して保存し、キーにキーコードを設定します。

LEDライティングを変更する
LEDライティングを変更します。
LED対応のキーボードは面白いので色々いじってみてください。(説明省略の構え)

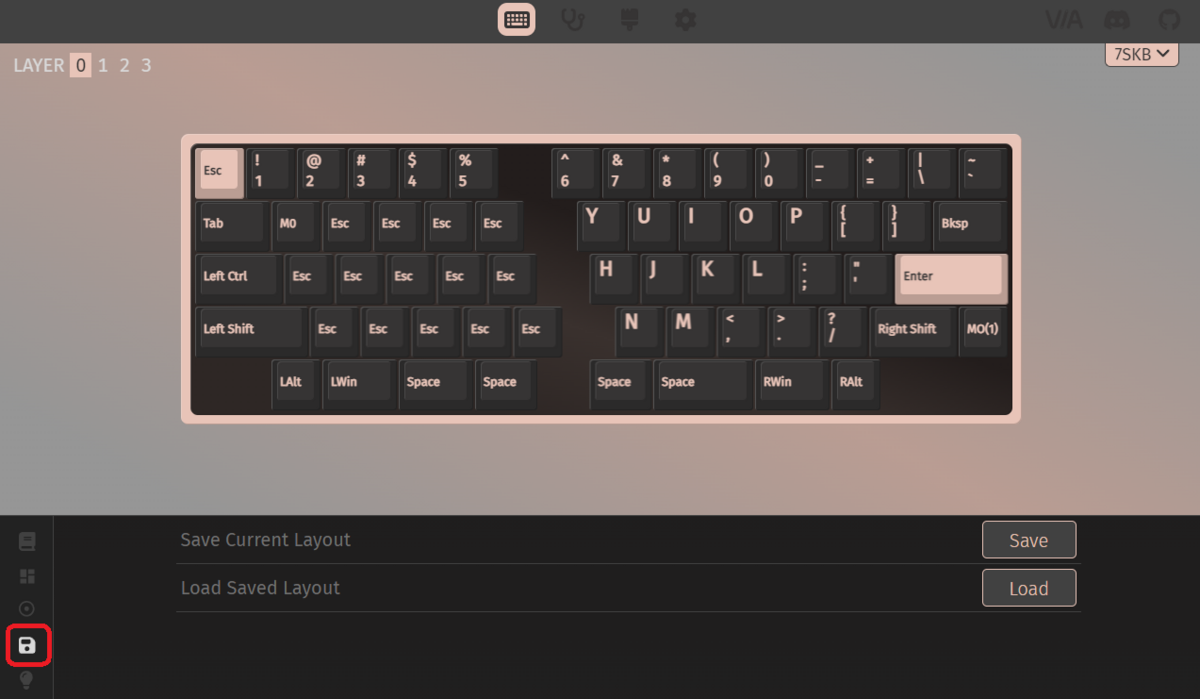
キーマップをセーブ&ロードする
キーマップは基本的にキーボードに保存され、VIAに自動で読み込まれるので保存は不要です。
ですがキーマップが固まったらなにかあったときのためにバックアップを取っておきましょう。
何かあった時:マイコン(Pro Micro)を交換した、他のキーボードに反映する、リセットした等

キー入力のテストをする
キーボードを組み立てたばかりのキー入力のテストは、VIAのKey Tester機能を使用すると分かりやすいです。
Key Testerは画面上の「KEY TESTER」をクリックするとテストモードに入ります。
その後、「Test Matrix」をOnにすると実際のキーボードのどのキーが押されたのかをテストすることが出来ます。

押した部分の色が変わるので分かりやすいです。
Tips:基本知識とか、設定方法とか
レイヤーとは
レイヤーとは市販のコンパクトキーボードにあるファンクションキーに該当するもので、使用する状況に応じて複数設定する事ができます。
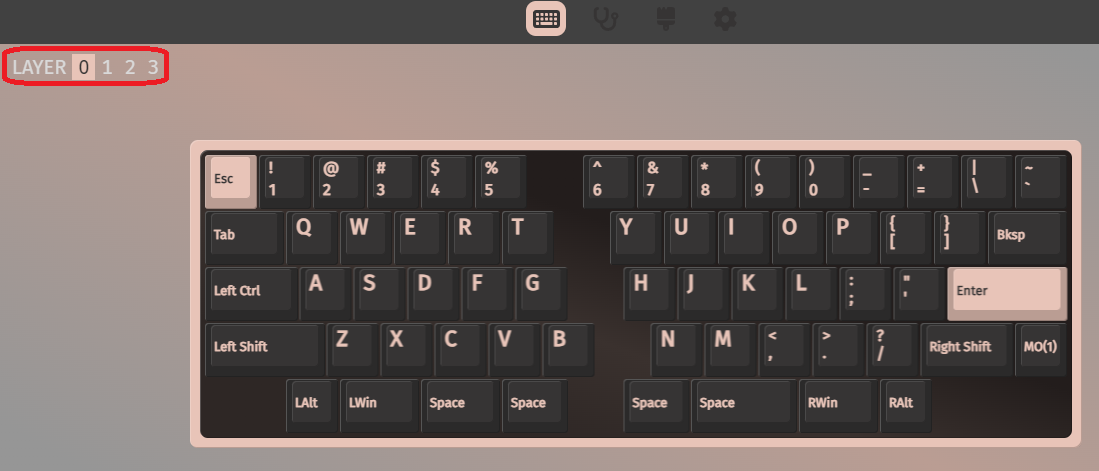
レイヤーの移動はキーマップ編集画面の上のLAYERの数字から変更します。



日本語キーボードの記号について
日本語キーボードの記号と英語キーボードの記号ですが、同一のキーコードでも出力されるものが異なります。
以下に違いがあるものについてまとめてみましたので参考にしてみてください。
| 記号 | 対応するキーコード |
| 半角/全角 | KC_GRV |
| , | | KC_JYEN |
| ^, ~ | KC_EQL |
| @, ` | KC_LBRC |
| [, { | KC_RBRC |
| :, * | KC_QUOT |
| ], } | KC_NUHS |
| , _ | KC_RO |
| " | LSFT(KC_2) |
| & | LSFT(KC_6) |
| ’ | LSFT(KC_7) |
| ( | LSFT(KC_8) |
| ) | LSFT(KC_9) |
| = | LSFT(KC_MINS) |
| ~ | LSFT(KC_EQL) |
| | | LSFT(KC_JYEN) |
| ` | LSFT(KC_LBRC) |
| { | LSFT(KC_RBRC) |
| + | LSFT(KC_SCLN) |
| * | LSFT(KC_QUOT) |
| } | LSFT(KC_NUHS) |
| _ | LSFT(KC_RO) |
ハードリセットについて
キーマップの書き換え時に不具合が発生して、最初の状態に戻したいときはハードリセット(EEPROMリセット)を試してみてください。
方法はキーボードの一番左上のキー(概ねエスケープキー)を押しながらUSBを接続すると初期状態に戻ります。
個人的経験に基づく設定の煮詰め方
以下の記事はQMK Configuratorの記事ですが、キーマップを煮詰める手法については共通です。
salicylic-acid3.hatenablog.com
キーキャップのカラーを変更する
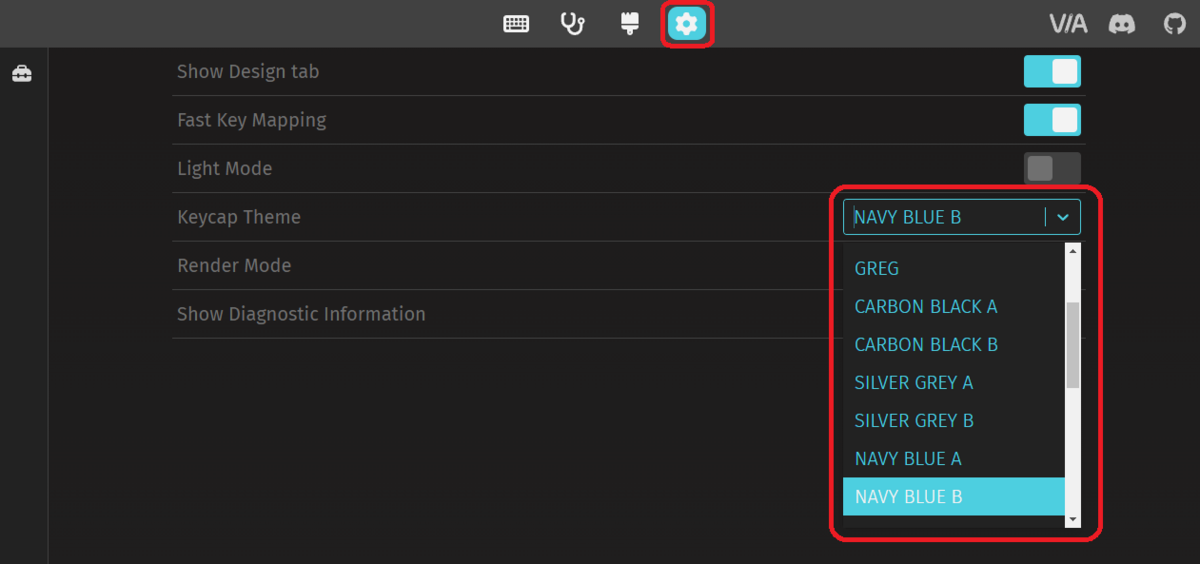
特に機能には関係無いのですが、画面上のキーボードのキーキャップカラーを変更することができます。
「SETTINGS」タブの「Keycap Theme」を変更することで画面上のキーキャップのカラーを変えることが出来ます。


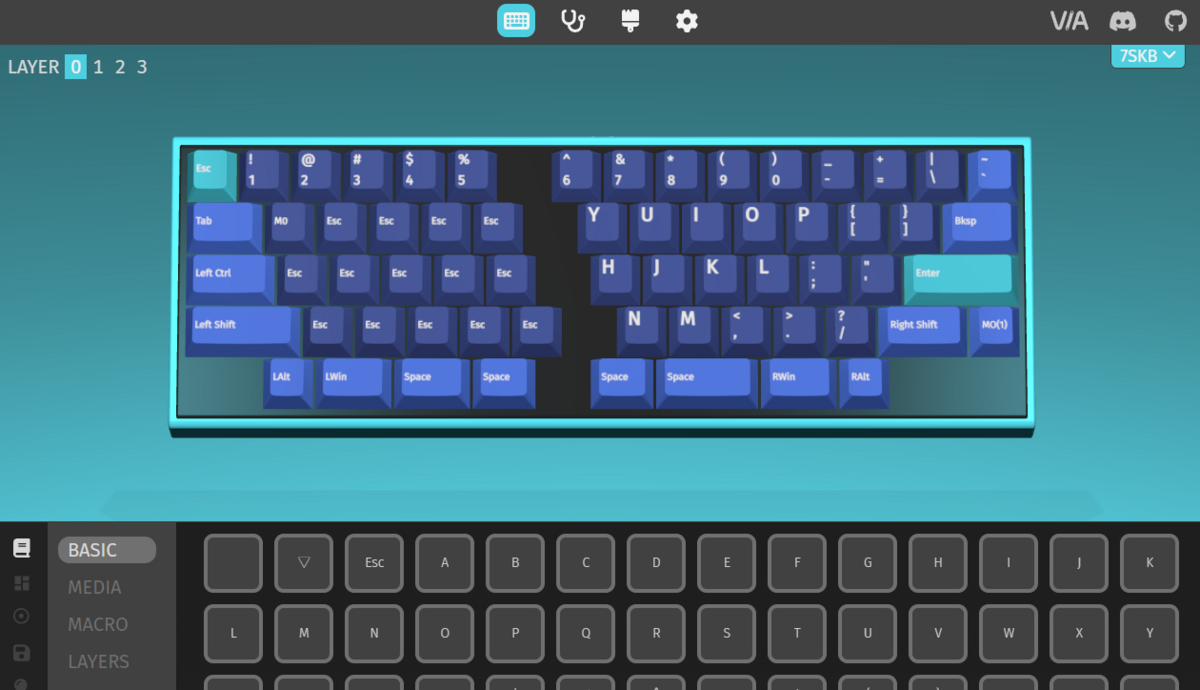
もはやOliviaのカラーで慣れてしまったので違和感しか無いです。
キーキャップイメージを3D表示する
これもまた特に機能には関係無いのですが、画面上のキーボード3Dっぽく表示するように変更することが出来ます。
「SETTINGS」タブの「Render Mode」を変更することで画面上のキーキャップイメージを3Dに変えることが出来ます。


無駄にグリグリ動きます。
うーん、まあ格好悪いわけではないのでヨシ!
おわりに
VIAについて出来る限り詳しく解説してみましたが、いかがでしたでしょうか。
本記事に対して問い合わせ等あれば遠慮なく私のDiscordまでどうぞ。
salicylic-acid3.hatenablog.com
次は開発者向けにVIA対応の方法を書きたいと思います。
本記事はNaked64SF v3 Proto3で書き直しました。




